Since 2014, when mobile Internet consumption overtook that of the desktop's, every AngularJS web development company has been doing everything to sell out the RESPONSIVE concept. However, since then a lot has happened that needs their quick attention.
It's imperative for us to present a brief introduction to AngularJS. Well, it's a web development framework offered by Google that allows web developers to extend HTML's syntax to express application-components clearly and succinctly. AngularJS favors the use of standard HTML as the primary template language. Its 2-way data binding feature automates data synchronization between UI with JS objects, allowing users to get the instant result from their action. In addition, clear distinction among templates (DOM), models, and functionality (in controllers), helps AngularJS developers to avoid development error and speed up their task.
Here Goes the List
1. WWW is getting inundated with more and more websites with every passing moment. As per Internet Live Stats, there are over 1.1 billion active websites. Hence, the challenge to maintain an identity and visibility in the crowd is getting tougher. Remember, by default, Google shows only 10 results on its first page, but they account for 80% of the user-engagement. So getting a website built anyhow is not going to help anybody, neither the clients and nor their audience. Hence, in addition to the core technical expertise, your Angular JS web development service provider needs to be acquainted with the Google Webmaster Guidelines. To some it may sound irrational, but there stands a logic; after all, the technology investment must serve the purpose: driving ROI. And, you know well what drives it.
2. Dispersed consumers and disparity in digital media consumption throw another big challenge. Out of the 3.2 billion people using the Internet today, around 2 billion do it over mobile; this is only set to grow with every passing day. Interestingly, mobiles vary in terms of form factors and resolution and, more interestingly, users interact with a website across multiple devices from smartphone to desktop and everything in between. In the wake of the dispersed nature of Internet users, it becomes essential to have a responsive website that adjusts to the user's device. So, every responsive web design company needs to educate their staff on how to make the most of the CSS component of AngularJS.
Related Blog: 10 Mistakes to Avoid in AngularJS Mobile App Development
3. Google has gone smarter in offering search results with Mobilegeddon, the latest algorithm to check the mobile-friendliness of a website. Though, this update doesn't affect the desktop-based searches, but considering the tilt of consumers towards mobile, it makes sense for you to think about it and keep a mobile-compliant website. The action is wanted as mobile is becoming the primary device to go online. Unless, your AngularJS developer knows what it takes to deliver the right mobile experience, expecting traffic, engagement, and conversion on mobile remain a daydream. If developers are not acquainted with that, then bring your digital marketing team into action. A collaboration between the marketer and developer is most likely to avert such challenges for you. You can also check the responsiveness or mobile-friendliness of your page using the Google's Mobile-Friendly Test Tool.

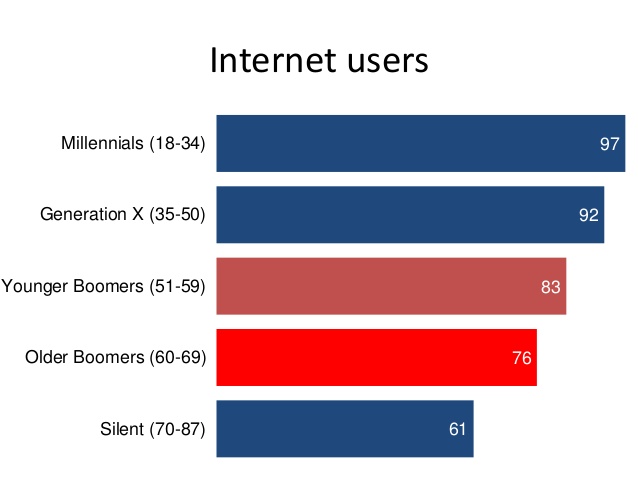
Image Courtesy:Pewinternet
4. The emergence of Millennials as the largest consumer cohort could be a game changer. Surpassing Baby Boomers (74.9 million) in 2016, Millennials (75.4 million) became the largest living generation in the US, according to a research by Pew Research Center. They constitute the largest chunk of the workforce and, hence, their impact on the economy is a certainty, rather than probability. Millennials, are a cohort characterised by their strong affinity towards digital media. According to Nielsen?s report, 60% of the online purchases are made by them only and, mostly using a mobile device. They are more active on social media. Hence, being a business owner, observe their interests and patterns of digital media consumption and get the right responsive website built with the effective usage of CSS, HTML and JavaScript resources of AngularJS.
Related Blog: Top 3 Reasons to Choose AngularJS Web Development

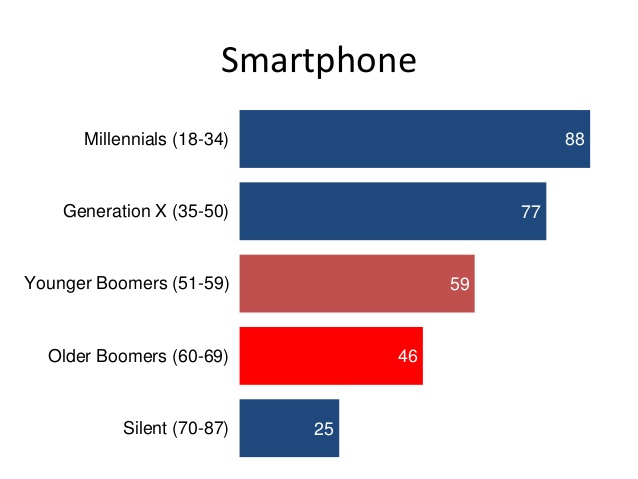
Image Courtesy:Pewinternet
5. Baby Boomers lead as the affluent generation according to S&P 500. Bloomberg quoted their return from the investment made with America's leading stock exchange market as 269% as compared to the 2009 low. Thus, wooing the Millennials is right, but ignoring the older generations, including Baby Boomers and Generation -X would be no less blunder. According to a report by Business Insider, both generations are quite comfortable with browsing, researching and shopping online. 39% of Boomers against 69% of Millennials, do respond to offers sent over mobile. Though, Boomers and Generation- X collectively account for the rest 40 of the online purchase, their worth of purchase and, hence, contribution to the consumer economy is higher.
You can't question their love for digital media, they do use smartphone, but most of them prefer PC when it comes to doing a transaction.
Hope, you have got a fair sense of what is desired on a website to connect well with your audience. Interested in AngularJS web development? Reach out to Root Info Solutions. We have a team of dedicated and passionate professionals with hands-on experience in frontend as well as backend technology frameworks.