
Nowadays, business owners are mostly looking for Cross-platform Applications Company for their application development, as cross-platform apps are greatly meeting the demands ideally for both the iOS and Android platform.
And when it comes to Cross-platform Application Development - React Native, a framework for building an app is getting popularity and grabbing the attention, however, lately for the right reasons.
React Native - backed by a renowned team at Facebook and the whole JavaScript community. The framework is intended to reach a new height with the motto ?Learn Once, Write Everywhere.?
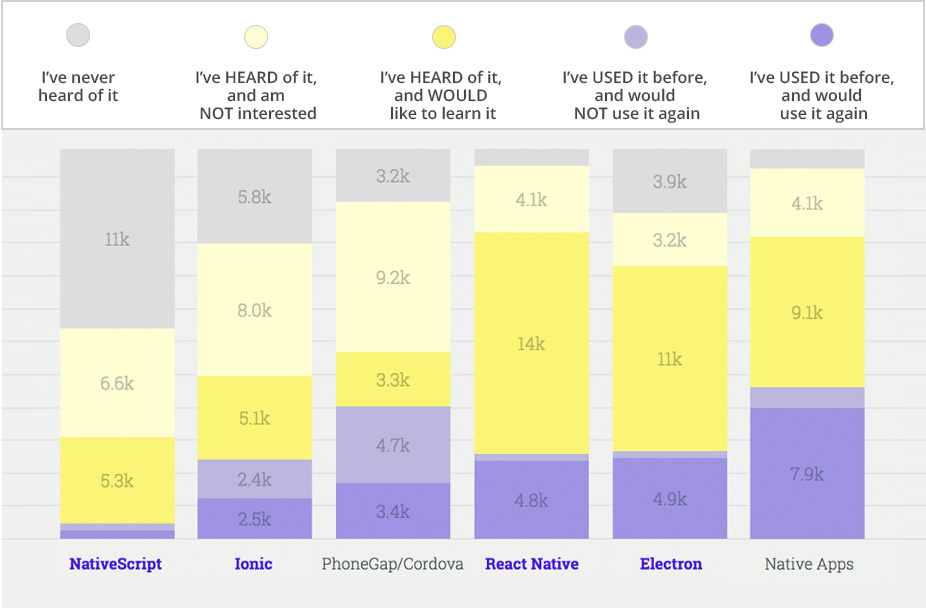
Further, the popularity of React Native can be clearly viewed from the survey conducted by The State of JavaScript 2017:

Sometime earlier, when Facebook made React Native open source, it was questioned on its likeability of building cross-platform apps using JavaScript. At that time the developer communities were not sure, whether building apps for two kinds of the platform with JavaScript was a reasonable solution. However, the result of React Native was surprising - it rendered an outstanding performance, which stands on par with native (iOS/ Android) apps.

It was a comparatively new framework, therefore, developers met with many performance issues while developing complex apps.
In this blog, based on research we have drafted some of the crucial tips that will help mobile application developers to become a better React Native Developers.
Right Choice of Navigation Library!
The problems and complaints associated with Navigation pertaining to React Native cannot be overlooked. At the beginning of version 0.5, many navigational libraries were released and deplored, however only a few succeed in sustaining the impact and quality of a native app. Further, the navigational library that has been used in their apps were not helpful in creating better user experienced. For instance; Airbnb, which found out that React Navigation ? which is the recommended Navigational library for React Native ? was not working with their brownfield app. This made developers to introduce their own navigational library, which is presently the second-most used navigational library after React Navigation.
Thus, it's advised to the React Native developers to pick the right motivation library to establish a better user experience.
Native debugging is old practice - debug React Native!
In case the project size grows, debugging in React Native can bother developer as it relies on the Chrome Debugger for debugging, which applies the Chrome JS engine. Whereas, the JavaScript debugging can be only done on JavaScriptCore, composing a subtle differentiation between the JavaScript execution environments. The developers normally face quite unique problems due to it. Therefore, developers must be acquainted of "how to short out of this issue" - debugging through Android Studio on Android and Xcode on iOS is the right way.
Android Studio:
Developers have access to the Android profiler which is addressed as the best tool for Android to interpret an app?s execution such as CPU power, memory, etc.
Xcode:
On Xcode, developers can press the Debug View Hierarchy button - this will present all views in a 3D way. The developers can scrutiny their full design tree in a visually appealing way.
Upgrade Must be Carried Wisely:
It's obvious that developers will upgrade React Native version to take advantage of new features. It seems simple but can be challenging for developers while installing native modules that are linked or connected to native code. This incorporates all packages such as React Native Navigation, Google Maps, etc. It occurs as everything that is linked appears crashing down and the app cracks without any signal. Fortunately, there is a way to upgrade React Native carefully, which comprises unlinking native packages, upgrading and next relinking them hassle-free.
Optimizing Images and Other Resources:
It is a fact that an application is incomplete without Images.
And how these can be implemented is a crucial question that a React developer must know?
Well, it can be implemented in an application using a static resource accessed from a local directory and another process involve image integration with an external resource that needs to be fetched from a back-end server. This requirement of a developer must be considered crucial as it is very important to optimize React Native Images with higher priority. Rather than processing them from the client end and knocking the performance, developers can optimize it at the server level. Further, CDN options are available to host Images - this makes developers to make API calls and upload images to the server easily.
Reduce app size on Android and iOS:
The React Native developers use native components and third-party libraries, causing an increase in the size of an application, which drastically impacts the performance and loading speed of the application. Thus, it is adviced to developers to follow certain guidelines helpful in reducing the size of an application.
For instance; On Android, this can be done by enabling Proguard and reducing the size of graphics. Whereas, On iOS, this might be a tedious task because it has a complex solution. Yet, some workarounds are executed to relatively improve the size of an iOS application.
Learning Native code:
Want to speed up your native development? React Native comes as a great tool and especially in situations where your business is targeting multiple platforms. React Native offers pleasant API so developers can use native libraries to implement the required functionality. Therefore, the developers need to have a good understanding of core native languages such as Objective-C / Swift (iOS) and Java / Kotlin (Android).
Bottom Line:
React Development is significantly faster compared to traditional approaches and does not require to restart their packages for reviewing every little change. Further, with React Native a mobile app can be developed for Both iOS and Android - which is the bonus.
To avail, the complete benefits of the React Native Development Services, fill in the form with the detailed requirement for your application.