Out of every three individuals on the earth, two are connected with the Internet. Which is the most dominant or popular device? It could be none other than the smartphone! Narrowing down further, what consumes the most of the user?s time? The answer is ?apps? (85% of the mobile time is spent with them).
There is no dearth of mobile app development frameworks, but when the question comes about the easiest, cheapest, and most flexible, popular and secure framework, developers around the world look forward to Apache Cordova (Previously PhoneGap). Not just developers, takers of mobile apps are also keenly interested in Cordova app development, as it comes at a relatively lower cost and is highly flexible and scalable. The reason being, a Cordova build can be mapped across multiple platforms. Along with the growing demand of PhoneGap app development, the number of software professionals interested in the field is also growing. Here is a brief beginner?s guide by Root Info Solutions, a leading PhoneGap/Cordova app development company.
Knowing Apache Cordova
Leveraging the standard web technologies like HTML5, CSS3, and JavaScript, Apache Cordova favors cross-platform app development. However, to ensure that the user?s native experience is not getting compromised, the framework permits running the applications within wrappers matching each targeted platform. Applications can take advantage of the standards-compliant API bindings, called Plugins, to make use of the device's components or capabilities, namely, sensors, data, network status, etc. to deliver the result.
Architecture
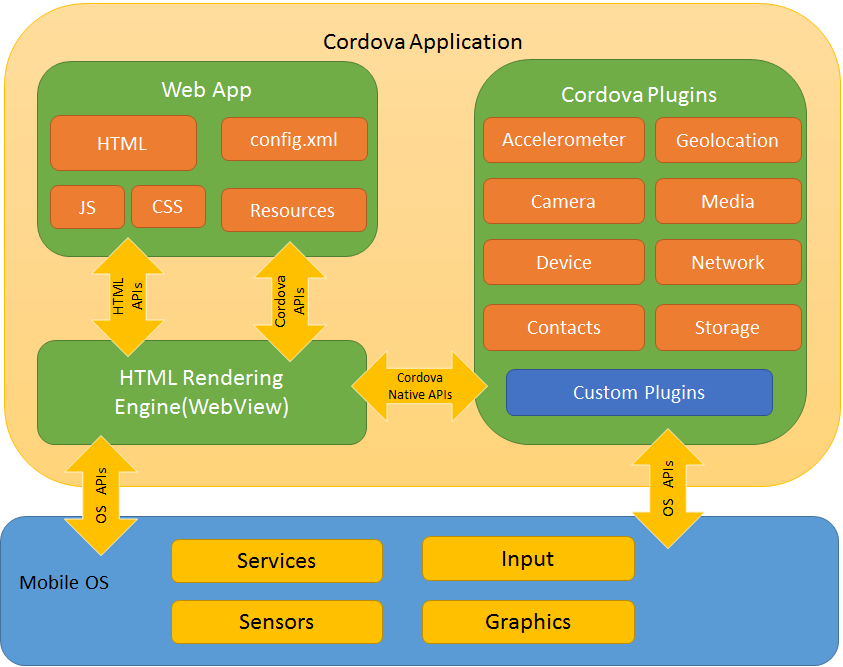
The user experience is based on the interaction happening amidst the components of a Cordova application and their overall collaboration with the operating system of the device. The below diagram reflects it clearly.

Related Topic: PhoneGap App Development: Pros & Cons
WebView
The user-interface of the app is provided by the Cordova-enabled WebView. However, on some platforms, a blend of WebView and native components is used. For doing so, i.e. embedding WebView into the native application framework, a PhoneGap developer must have the in-depth knowledge of native SDKS like Android Studio, iOS Xcode, Windows Phone 8.0, etc.
Web App
The application code is held with the Web App section, and the app is represented as a web page named index.html that derives its power from CSS, JavaScript, images, media files, or other resources. The app is encapsulated in a native application wrapper before getting uploaded to app stores and it performs in the WebView. The functioning of the app within the container is controlled by config.xml file.
Plugins
The interaction between Cordova and native components is managed by plugins (compact JavaScript code) and they help the app to use the device capabilities like the battery, camera, contacts, etc. to do their intended task. They are of two types: Core Plugins (Provided by Apache Cordova) and third-party plugins or external plugins. Developers can find the core plugins that they need from the Apache Cordova resources. Plugin Development Guide is also there to assist them with developing new plugins.
Related Topic: Top 5 Benefits of Apache Cordova/PhoneGap App Development
Development Workflow
Cross-platform (CLI) workflow
This is ideal for building a platform independent mobile app. The workflow makes use of Cordova CLI and bypasses the functionality connected with lower-level shell scripts to speed up the process. The CLI performs 3 crucial tasks: copying the common web assets into subdirectories for each mobile platform, executing configuration changes for each and running build scripts to create application binaries. It?s also the interface for plugin integration.
Platform-centered workflow
This is followed to build an app for a single platform by mixing custom native components with web-based Apache Cordova components. Platform-centered workflow is recommended, if there is a need to modify the product within the native SDK. Here a PhoneGap developer has to work with a set of lower-level shell scripts targeting specific platform. And, a separate Plugman utility is required to apply plugins. However, for getting the utility, node is a prerequisite.
Hope you enjoyed reading! To stay abreast of PhoneGap and other application and web technologies, stay tuned to Root Info Solutions Blog. Reach us on Facebook, Twitter and LinkedIn. We have experienced PhoneGap developers. Do let us know, if you have a need to revitalize your digital brand experience.