One of the most frequently Asked question, "which is the best Hybrid Development model for mobile apps" among the "web-based programming model of PhoneGap/Cordova or the native approach of Xamarin.
Most of the developers misunderstood Cordova with Xamarin, which creates huge turmoil. Therefore, in this blog endeavor has been made to clear the difference. This will help Apache Cordova developers to make the right decision while shifting to Xamarin development.
Both Poses Unique Development Issues:
Firstly, let's understand - how the architectures are correlated to the mobile environment.
Apps based on Cordova are built to run in a special folder around the HTML rendering engines held in the UIWebView (for iOS, WebView for Android) control.
Here, all your HTML/CSS/JavaScript will be accomplished in that browser control. Cordova plugins offer JavaScript wrappers around the native APIs presented via the Objective-C runtime or the Android Runtime. The Cordova core plugins endeavor to unite the features and functionality of all operating system into a persistence API for the apps.
Whereas, Xamarin apps are built to run in a version of the Common Language Runtime called Mono. Unlike Cordova Core libraries that endeavor to obscure the differences in the various OS APIs in a blended but often confined way, Xamarin opens the native APIs straight with all features available to the developer.It allows Xamarin apps to be written against any present libraries for the OS platforms, irrespective of the technology used to build.
For instance; here is Xamarin.iOS code used to initialize an app in iOS
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.UIApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
return base.FinishedLaunching(app, options);
}
}
And here is the same code in Swift:
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
return true
}
This is the core difference between Xamarin and Cordova. Cordova tries to provide a combined JavaScript programming model for any mobile device. Whereas, Xamarin is a programming model built to display the features of the mobile platform in a way that is logical for .NET developers.
Xamarin isn't Hybrid, Xamarin.Forms Is
Basically, Xamarin is a development environment that allows .NET development on mobile devices with the minimum abstraction. It benefits the developers with the .NET BCL libraries and Mono runtime with additional underlying OS features. Although to build a mobile app that can run on multiple platforms, Xamarin extension can be used, named Xamarin.Forms
The UI elements in both the Xamarin.iOS or Xamarin.app - uses the similar model that of native. That means iOS uses storyboards and views and Android users.AXML files. Further, Xamarin Studio and Visual studio have great design-time tooling for building user interfaces. Then, the files are compiled into the app packages like native apps.
Working with Images is More Complex
In web technologies, its easier to include images into applications via WebView control - responsible for heavy lifting in accompany image translation to the screen resolution of the device. Well, things are quite tricky in native mobile apps and Xamarin. the Images are embedded into the app as resources and can be built for multiple platforms depending on the version to accord screen resolution.
iOS - images are organized into Asset Catalog Image Sets and require an image in varying sizes to support the various resolutions and scaling of iOS devices. SON file can be used to stipulate which images go with which devices and resolutions.
Android - images are resources that are installed into the application. Android will allow estimating the images as per the device resolution. This can be done by providing varying density bitmaps. The Android Asset Studio can be used to create images for use in Xamarin apps.
C# and JavaScript are almost Similar
In regular JavaScript coding, C# is relatively an easy transition. Based on Java Language - the base of C is ultimately the basis for C#. Hence, structural concepts such as control and branching are quite similar.
Further, if you writing JavaScript using the latest Angular framework, the developer must be familiar with TypeScript which is a strongly typed language that generates JavaScript.
"C# and TypeScript were both designed by Anders Hejlsberg at Microsoft"
actually, Angular components and C# classes are similar.
For instance; Angular?typeScript
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';@Component({
selector: 'page-contact',
templateUrl: 'contact.html'
})export class ContactPage {
constructor(public navCtrl: NavController) {
}
}
C#/Xamarin.Forms
using Xamarin.Forms;
using Xamarin.Forms.Xaml;namespace HelloXamarin<
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class ContactPage : ContentPage
{
public ContactPage ()
{
InitializeComponent ();
}
}
}
Further, the example is taken from an excellent post on the subject by Matt Mazzola explain this way;
JavaScript
const GetNumberPromise = async (): Promise<number> =>
new Promise<number>((resolve, reject) => resolve(util.SimulateSynchronousApi()))
JsC#
public static Task<int> GenerateNumberAsyncTaskRun()
{
return Task.Run(() => SimulateSynchronousApi());
}
App Development in Xamarin Is Similar to Cordova
As we know, both Xamarin and Cordova depends on native platforms to build the applications for deployment. For instance; Using the command line Cordova build iOS or Cordova builds android - here the series of batch commands is launched and calls the corresponding platform SDK to compile and package the app. this indicates that for iOS app and for this XCode is necessary. However, many Cordova developers use Adobe PhoneGap Build (an online tool to upload a ZIP of project which will be compiling against platform preference) for this type of requirement.
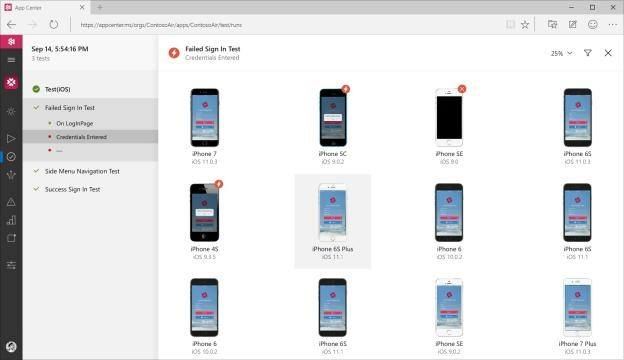
Further, Xamarin goes similarly, hence, locally the developers can build apps against the various SDKs. It also allows to build iOS apps from the window, in case iOS machine is available. However, Microsoft allows building apps for any platform with the help of Visual Studio App Center.

Image source: telerik.com
Conclusion:
Above given tips will let an easy process for the Cordova Developers, if they are clear to switch from Cordova to Xamarin.
Get started to build your app efficiently and save time along with advanced methodology. For further information, you can read our related post.